Angular Organizational Chart Example
Angular Organizational Chart Example - Sanwar ranwa (1) related resources for create organization chart in angular. An angular 15+ library for displaying organization charts. Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. How to create organization chart. Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. Web in this article, we create an organization chart in angular 14. Following is an example of a organization chart. It's a simple and direct organization chart plugin. We are using the primeng component to create. Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers.
Angular Organization Chart Learn Diagram
Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. From your project folder, run the following command to install chart.js: Web in this article, we create an organization chart in angular 14. It's a simple and direct organization chart plugin. Web this example demonstrates how to listen for mouseover.
Angular Organizational Chart Diagrams Library Syncfusion
It's a simple and direct organization chart plugin. Web in this article, we create an organization chart in angular 14. It's a very lightweight library with the features. How to create organization chart. Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit.
32 Organizational Chart Templates (Word, Excel, PowerPoint, PSD)
Container (< domelementorcssselector >).data(< data. We are using the primeng component to create. Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. From your project folder, run the following command to install chart.js: Web see how easily you can create and position an organization chart using the syncfusion angular.
Angular Organizational Chart Diagrams Library Syncfusion
Web declare var require: Web in this article, we create an organization chart in angular 14. From your project folder, run the following command to install chart.js: Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. Web this example demonstrates how to listen for mouseover events to display tooltips.
10 best Angular chart libraries
Web see how easily you can create and position an organization chart using the syncfusion angular diagram component. From your project folder, run the following command to install chart.js: Container (< domelementorcssselector >).data(< data. Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. We are using the primeng component to create.
Angular 11 Line Chart using ng2charts Example
Sanwar ranwa (1) related resources for create organization chart in angular. Web angular bootstrap 5 organization chart plugin responsive family tree chart built with the latest bootstrap 5. Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. Web this example demonstrates how to listen for mouseover events to display tooltips in.
Angular Google Charts Organization Charts Tutorialspoint
Web in this article, we create an organization chart in angular 14. It's a simple and direct organization chart plugin. Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. It's a very lightweight library with the features. Web see how easily you can create and position an organization chart.
orgchart Highly customizable d3 org chart. Integrations available
It's a simple and direct organization chart plugin. Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. An angular 15+ library for displaying organization charts. How to create organization chart. We are using the primeng component to create.
web apps Angular, any library for Org Chart? Software
How to create organization chart. Web declare var require: From your project folder, run the following command to install chart.js: Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. We are using the primeng component to create.
Hierarchical Tree Diagram With AngularJS Angular Script
We are using the primeng component to create. Sanwar ranwa (1) related resources for create organization chart in angular. Container (< domelementorcssselector >).data(< data. Following is an example of a organization chart. Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers.
Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. Web declare var require: From your project folder, run the following command to install chart.js: An angular 15+ library for displaying organization charts. Following is an example of a organization chart. Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. Web angular bootstrap 5 organization chart plugin responsive family tree chart built with the latest bootstrap 5. Sanwar ranwa (1) related resources for create organization chart in angular. It's a simple and direct organization chart plugin. Web in this article, we create an organization chart in angular 14. How to create organization chart. Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. Web see how easily you can create and position an organization chart using the syncfusion angular diagram component. It's a very lightweight library with the features. Container (< domelementorcssselector >).data(< data. We are using the primeng component to create.
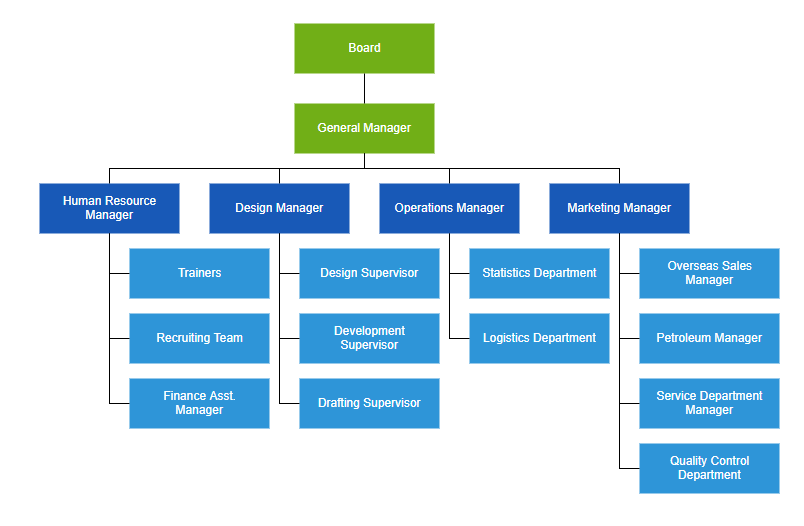
Following Is An Example Of A Organization Chart.
It's a very lightweight library with the features. Web declare var require: Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. Web angular bootstrap 5 organization chart plugin responsive family tree chart built with the latest bootstrap 5.
How To Create Organization Chart.
It's a simple and direct organization chart plugin. Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. Web in this article, we create an organization chart in angular 14.
From Your Project Folder, Run The Following Command To Install Chart.js:
Sanwar ranwa (1) related resources for create organization chart in angular. Container (< domelementorcssselector >).data(< data. We are using the primeng component to create. Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an.
An Angular 15+ Library For Displaying Organization Charts.
Web see how easily you can create and position an organization chart using the syncfusion angular diagram component.