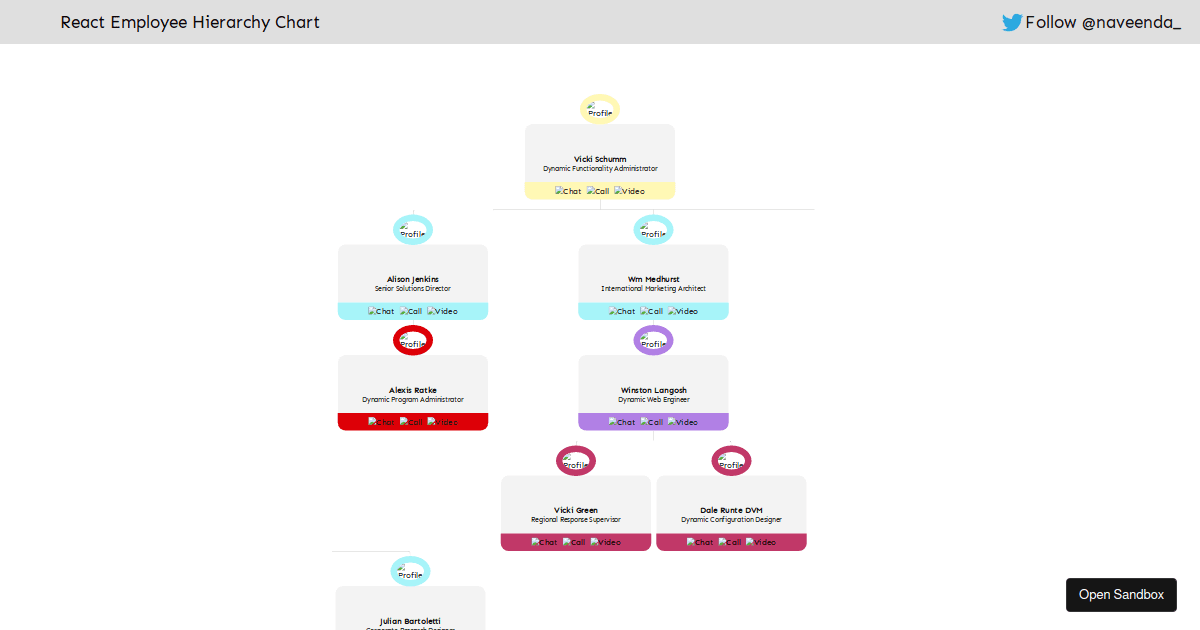
React Org Chart Component
React Org Chart Component - Web simple org chart for react installation: This library is in the alpha phase. Web react organization chart component features api theming pass through organizationchart organizationchart. Web the kendoreact orgchart component is part of the kendoreact library of react ui components. Web quickly build your charts with decoupled, reusable react components. Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. A chart is configured with 3 properties; Web 1 answer sorted by: It is distributed through npm.
examples CodeSandbox
Installation if you want to use our chart.js react wrapper you. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Web the kendoreact orgchart component is part of the kendoreact library of react ui components. It is distributed through npm. Web find react organizational chart examples and templates.
React Organizational Chart React Diagrams Library Syncfusion
Web simple org chart for react installation: Supports chart.js v4 (read below) and. Web find react organizational chart examples and templates. Chart type is defined using the type property that accepts pie,. Web 1 answer sorted by:
如何使用React制作员工层次结构图 How to Make the Employee Hierarchy Chart Using React
Web to use the orgchart component, start with the installation of the orgchart npm package and its dependencies. Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. Web simple org chart for react installation: Web react wrapper for chart.js 3.0, the most popular charting library. Web react organization chart component features api theming.
examples CodeSandbox
It is distributed through npm. Create the org chart tree as an object literal. The data object that is passed into the chart.js chart. Import javascript and css step 1: Chart type is defined using the type property that accepts pie,.
examples CodeSandbox
Web find react organizational chart examples and templates. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Chart type is defined using the type property that accepts pie,. React components for chart.js, the most popular charting library. Web 1 answer sorted by:
examples CodeSandbox
The data object that is passed into the chart.js chart. Web recharts is an easy to use component based chart library that works nicely with react. Chart type is defined using the type property that accepts pie,. Web find react organizational chart examples and templates. A fast and extendable library of react chart components for data visualization.
Javascript Plugin for org chart in React iTecNote
Web find react organizational chart examples and templates. Web the kendoreact orgchart component is part of the kendoreact library of react ui components. React components for chart.js, the most popular charting library. Import javascript and css step 1: Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source.
React Organizational Chart React Diagrams Library Syncfusion
The data object that is passed into the chart.js chart. Import javascript and css step 1: Installation if you want to use our chart.js react wrapper you. Web recharts is an easy to use component based chart library that works nicely with react. Web react organization chart component features api theming pass through organizationchart organizationchart.
(forked) Codesandbox
Create the org chart tree as an object literal. Web recharts is an easy to use component based chart library that works nicely with react. It is distributed through npm. Web quickly build your charts with decoupled, reusable react components. Web find react organizational chart examples and templates.
npm
Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Web 1 answer sorted by: Create the org chart tree as an object literal. Supports chart.js v4 (read below) and. Web quickly build your charts with decoupled, reusable react components.
Web react organization chart component features api theming pass through organizationchart organizationchart. Built on top of svg elements with a lightweight. Web react wrapper for chart.js 3.0, the most popular charting library. Web find react organizational chart examples and templates. 3 +50 you can't return a react component from the function you pass to.nodecontent (), it. Web to use the orgchart component, start with the installation of the orgchart npm package and its dependencies. Import javascript and css step 1: A fast and extendable library of react chart components for data visualization. Web simple org chart for react installation: This library is in the alpha phase. Web recharts is an easy to use component based chart library that works nicely with react. Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Supports chart.js v4 (read below) and. Chart type is defined using the type property that accepts pie,. Create the org chart tree as an object literal. Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. A chart is configured with 3 properties; It is distributed through npm. Installation if you want to use our chart.js react wrapper you. Web the kendoreact orgchart component is part of the kendoreact library of react ui components.
Chart Type Is Defined Using The Type Property That Accepts Pie,.
Web installation of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and. Web find react organizational chart examples and templates. A fast and extendable library of react chart components for data visualization. Web 1 answer sorted by:
Web React Wrapper For Chart.js 3.0, The Most Popular Charting Library.
A chart is configured with 3 properties; Web recharts is an easy to use component based chart library that works nicely with react. Web react organization chart component features api theming pass through organizationchart organizationchart. Installation if you want to use our chart.js react wrapper you.
Supports Chart.js V4 (Read Below) And.
It is distributed through npm. Import javascript and css step 1: Web the syncfusion react diagram component supports visualizing an organizational chart from an external data source. Create the org chart tree as an object literal.
Web Quickly Build Your Charts With Decoupled, Reusable React Components.
Web to use the orgchart component, start with the installation of the orgchart npm package and its dependencies. React components for chart.js, the most popular charting library. Built on top of svg elements with a lightweight. This library is in the alpha phase.